首先介紹標籤裡面的屬性
因為input有很多種類型 所以我也是直接用一個範例來一一講解
<form action="接收資料的後端程式" method="get">
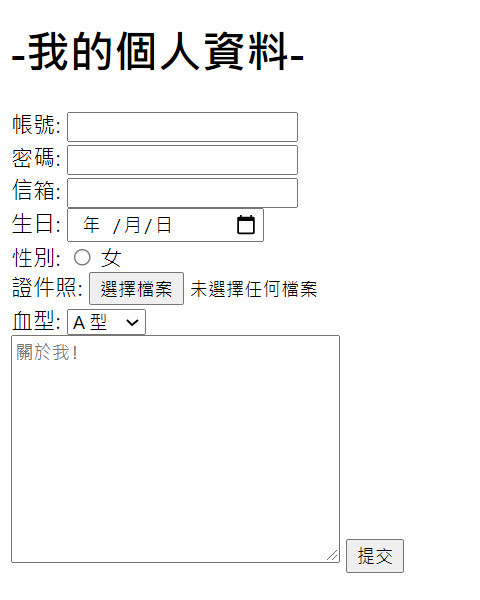
<h1>-我的個人資料-</h1>
<label for="account">帳號: </label>
<input type="text" name="user" id="account"/><br/>
<label for="password">密碼: </label>
<input type="password" name="password" id="password"/><br/>
<label>信箱: <input type="email" name="email" id="mail" required/><br/> </label>
<!-required是設定讓它必須被填入-->
<label>生日: </label>
<input type="date" name="birthday"/><br/>
<label>性別: </label>
<input type="radio" name="sex" value="male" checked/> 男
<input type="radio" name="sex" value="female"/> 女<br/>
<!-checked是讓預設先勾選男-->
<label>證件照: </label>
<input type="file" name="picture" accept="image/*"><br/>
<label>血型: </label>
<select name="BloodType">
<option value="A">A 型</option>
<option value="B">B 型</option>
<option value="AB">AB 型</option>
<option value="O">O 型</option>
</select> <br/>
<textarea rows="10" cols="30" name="自我介紹" placeholder="關於我!"></textarea>
<input type="submit" value="提交">
</form>
首先這些輸入我把它都放在表單裡
帳號、密碼、信箱就是平常看到的輸入框
label標籤主要是用來表示那個輸入框應該輸入甚麼
label for綁定id的作用就是在你點擊它文字的範圍 都等於觸發到那個輸入框
或是可以像信箱 我把input包在label裡面 這個方法就不用使用for也有同樣效果
生日的date型它會有日曆可以提供選擇日期
性別的話我使用radio提供單選的方式(若有其他的問題需要用到複選可以使用check box)
上傳檔案的部分accept="image/* 就是讓它限制只接受所有類型圖檔
(其實還有更多種限制方式 例如:
自我介紹我把它設row為十個單位 col為二十個單位 並且讓它hint表示關於我! 提示使用者該輸入自我介紹